A Widget is a “miniature” website that you can embed on your existing website. With just few clicks, you can design and create your Widget, which produces code that you can copy.

How to Access Your Banner Widgets
Access your widget section by clicking Banner Widgets from the Dashboard.
Banner Widget Name
This section displays the names, sizes, and companies of your Banner Widgets.

Banner Widget Analytics
This section displays the total Views, Clicks, and Conversion Percentage for each of your Widgets over the past thirty (30) days.

Banner Widget Actions
There are four (4) different Banner Widget actions:
- Edit Widget — Click
 to edit a Widget and set up retargeting.
to edit a Widget and set up retargeting. - Duplicate Widget — Click
 to duplicate a Widget.
to duplicate a Widget. - Get Banner Widget Code — Click
 to copy or send the code of a Widget.
to copy or send the code of a Widget. - Delete Widget — Click
 to remove a Widget.
to remove a Widget.

How to Create a Banner Widget
To create a Widget, complete the following steps:
- From the Banner Widgets Dashboard, click Create New Widget.

- Select a Business and click Next.

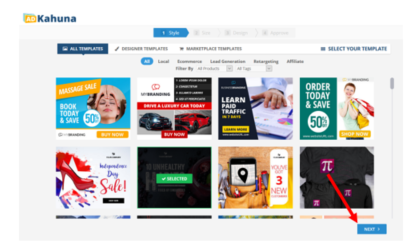
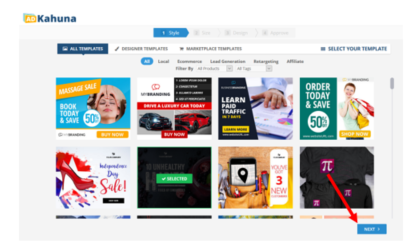
- Select your Banner Style and click Next.
Note:
You can only select one template for your Banner Widget.
- Select or create the Product and Campaign Type for this widget. Type the your Widget’s name.

- Type this Widget’s Landing Page’s Uniform Resource Locator (URL).

- Select your banner and click Next.
Note:
You can only select one (1) size for your Banner Widget.

- Design and fully customize your Widget using the different Element Controls available on the left side of this page. Click Next to finalize your Widget.
- 💡 Click here to learn more about each Element Control.

- You can also watch the different Quick Start Coaching Videos, which are about how to fully maximize your Ad Banners. Just click Play to watch a video.

- You just made a Banner Widget! You can copy the code and paste it on your website. You can also send the code to a Webmaster to update their site with this widget.





 to edit a Widget and set up retargeting.
to edit a Widget and set up retargeting. to duplicate a Widget.
to duplicate a Widget. to copy or send the code of a Widget.
to copy or send the code of a Widget. to remove a Widget.
to remove a Widget.