
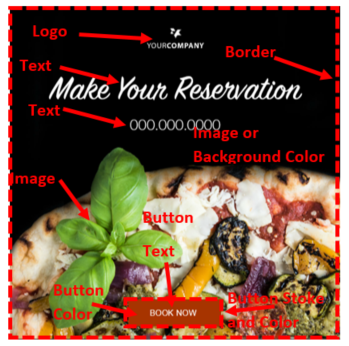
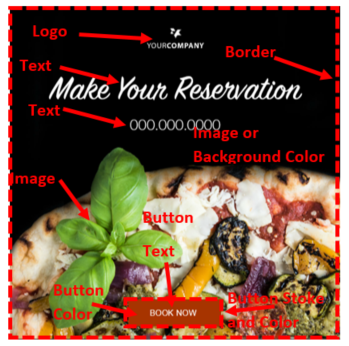
Fully customize your banner widget using each of the Element Controls.
Templates have different sets of Element Controls.

To understand how each of the element controls are used, refer below:
Control | Function |
Border | This is the border of your banner. 1. To increase or decrease the thickness of the border, use the up or down button 2. To change your border color click 3. To remove the border of your banner, click the small eye icon |
Background Color | This is the background dolor of your banner. 1. To change the background color, click |
Background Image | This will be the background image of your banner. To change your background image, complete the following steps: 1. Click 2. To use your own Background Image, upload your own image to the Image Gallery by clicking My Gallery Tab > Upload Image.
3. Once you have successfully uploaded your image, crop it. When you are done, click Save 4. To hide this control, click |
Logo | Complete the following steps to change the default logo to your logo: 1. From your banner preview, which is found on the right side of the “Super Ad Template” page, double click the logo element. 2. To upload you own logo, click My Gallery Tab > Upload Image. 3. Once you have successfully uploaded your image, crop it. When you are done, click Save. 4. You can also use the different available images found in the Default and Site Gallery Tab inside your Image Gallery. 5. To hide this control, click |
Text Area 1 | Make this section short but catchy to encourage customers to engage with your Ad. |
Text Area 2 | Your Text Area 2 serves as your additional text field that will support your first text. You can also use this as a separate entity. |
Button Stroke & Color | To change the button’s stroke and color, complete the following steps: 1. Click 2. Click |
Button Color | To change the button’s color, click |
Button Text | Double click
|
Related Articles:
Ad Kahuna Background Remover Overview
Ad Kahuna Walkthrough
Creating a Banner Group
The Secret to Creating Ads in 7 Minutes
Ad Groups Panel Overview
The Ad Setup Tips Designers Don’t Want You to Know