
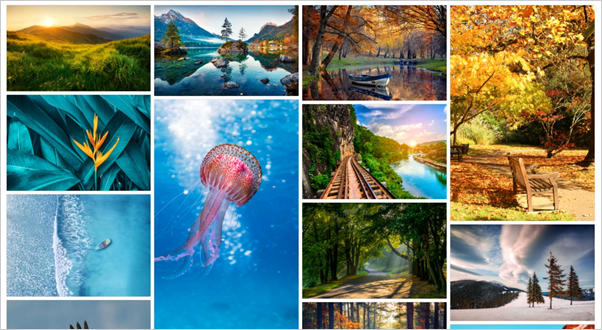
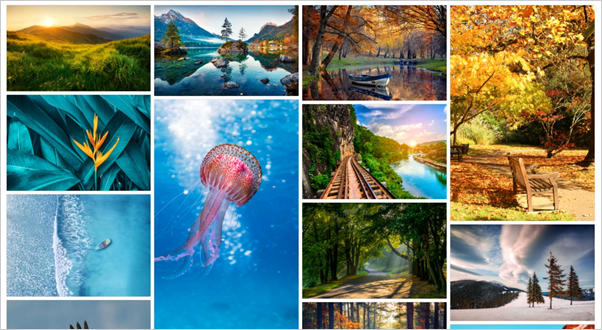
We are introducing the new Image Gallery for Funnel Pages that will let you display a series of your chosen photos on your page. Aside from displaying images, you have the option to customize it by changing the aspect ratios of each image, add an image title and description once a user hovers over an image and a lot more features that you can use.
You can access the Image Gallery inside the Image Element on your Page Builder.

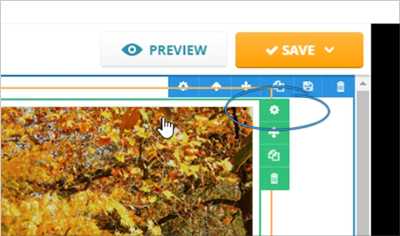
Once you have added an image gallery, hover your mouse over this element and click on the cogwheel icon to access its controls.

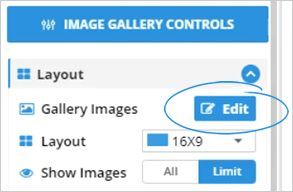
Layout Controls
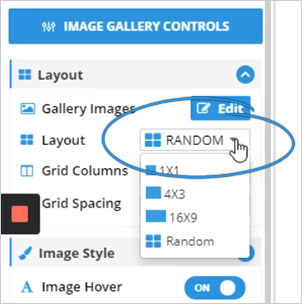
To change the layout of your image gallery, click the Layout control, and select the layout of your choice.

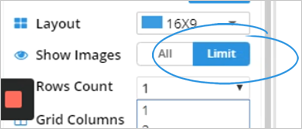
If you want to limit the number of images displayed in the gallery, select the Limit control.

To adjust the gallery’s grid, you can use the following controls:

Image Style
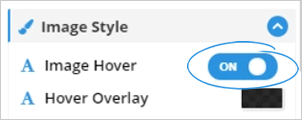
If you want to add a hover option to your images, toggle this style to ON. Once you enable this style, you will now have the option to:

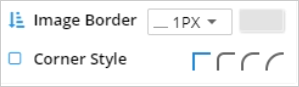
Add more styles to your images by changing the thickness of your Image Border and applying Corner Styles.

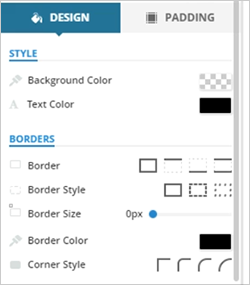
Design and Padding
To further adjust the borders and margins of your image, adjust them accordingly inside the Design and Padding Controls.

Editing Your Image Information
Once you are done editing the basic controls and appearance of your Image Gallery, you are now ready to edit the information inside it. In this next series of steps, we are going to add a Title, Description, and Link into one of our images.
1. To start editing the information of each of your images, click Edit.

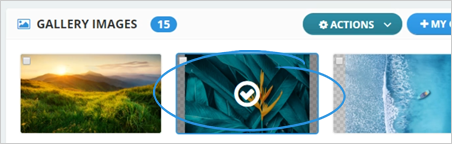
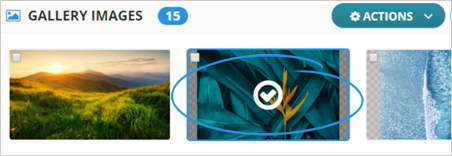
2. In Edit Mode, select an image.

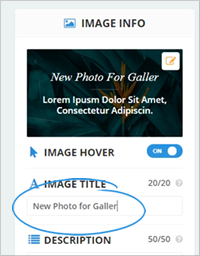
3. On the right-hand side of the page, type your desired image title.

4. Type the description of the image.

5. Add a link.

6. Review your image’s information and click Save.

Previewing and Saving Your Image Gallery
Once you have customized the appearance of your Image Gallery and added information to each of your images, you can preview it first to see the actual Image Gallery that will be displayed on your page. If you think you have added and changed everything that you need, click Save and select Quick Save.
If you need to optimize your page, select Save and Optimize Page.

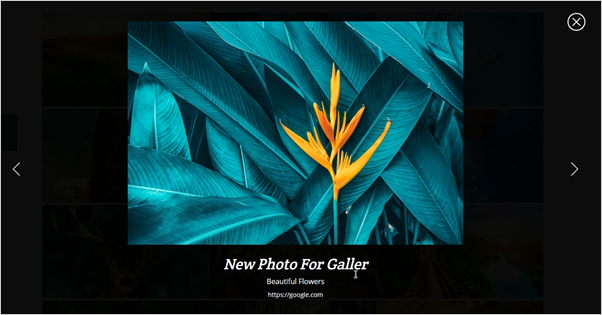
Under the Preview Mode, you can see your actual page. If you will be hovering your mouse over the image and click on it, you will see the information that we just added.

Managing Your Image Gallery
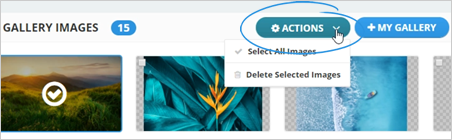
You have different actions available to manage the images in your gallery. On Edit Mode, click Actions and select the appropriate action that you want to use.

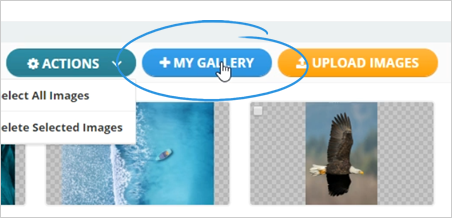
Click the My Gallery tab to add in the available images here to your gallery.
You can also check our Stock Gallery, which provides different images that you can use based on niche categories.

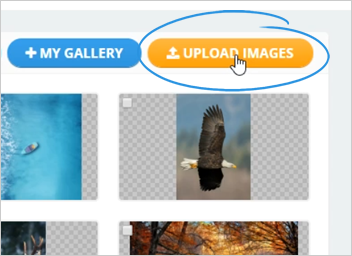
To upload your images in the system, click the Upload Images tab.

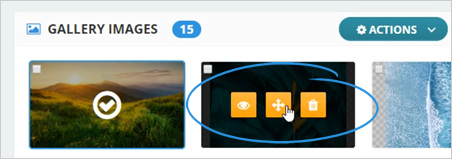
You can also use the different actions within each image thumbnail that lets you:

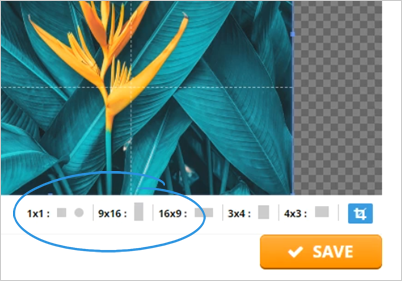
Changing the Ratio of an Image.
To change the aspect ratio of an image, follow these steps;
1. On Edit Mode, select an image that you want to set up.

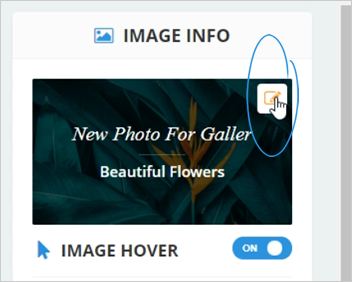
2. Under the Image Info section, click the edit icon.

3. Select the ratio that you want to apply for this image and click Save.
You can find a Video Tutorial here: http://bit.ly/FunnelPagesImageGallery