
Use widgets in the areas of your website and blog that there have opportunities for people to visit and opt-in. Every click that someone has to take is one more hurdle and one more objection that they have to go through to contact you.
We will create the banner, and you will get your embed code. Copy and paste this code on any website. You can also create different kinds of widgets, based on what you need. For example, if you have an article and need to create a banner, use the leaderboard banner, which is a 720x90. Inside your banner widget, you will see the traffic that goes there, the scans that are created, and if you have a view gate.
Ready to design your Banner Widget? Follow these steps:
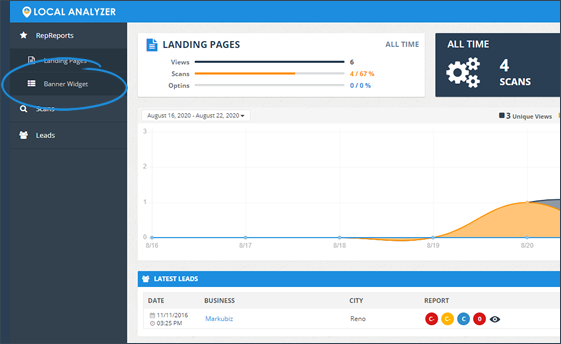
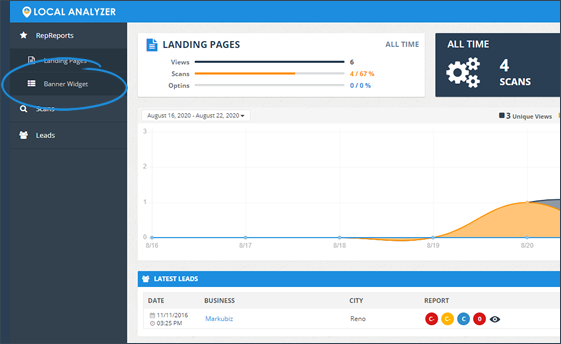
1. From the main dashboard, click Banner Widget.

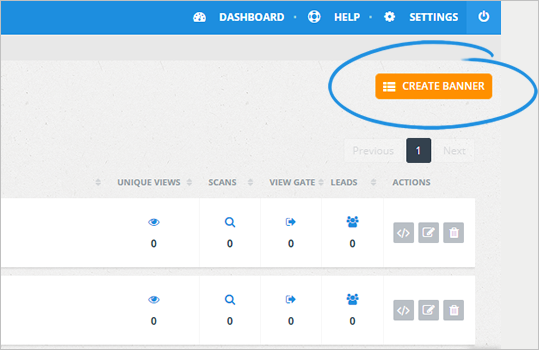
2. Click Create Banner.

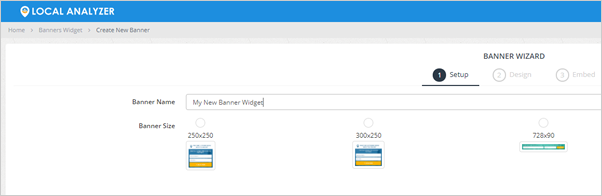
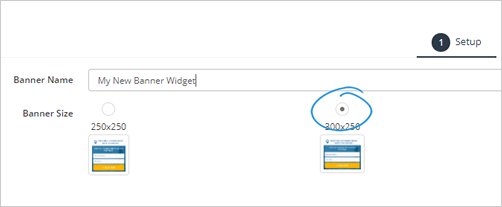
3. Type in your banner’s name.

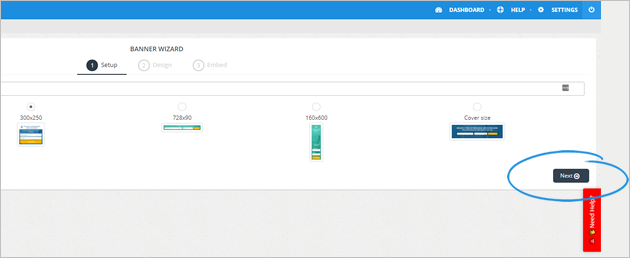
4. Select a banner size.

5. Click Next.

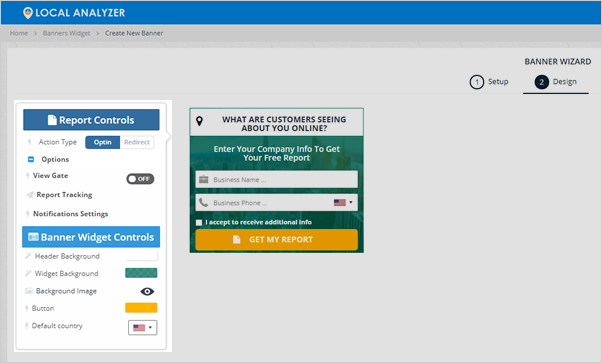
6. Design your Banner Widget by using the different element controls found on the left side of your page.

7. Once you are done, click Next.
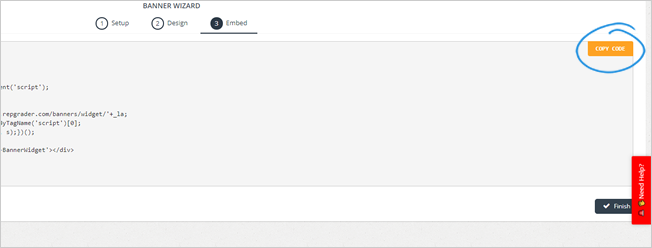
8. Copy the widget code by clicking the Copy Code button.

9. Paste the code into your website.