
This article is a walk through on the different building blocks of your Page Builder and how to build a page from scratch. The Page Builder has a lot of intuitive functions that are already built-in which follows the STORY process.
To create a funnel, follow these steps:
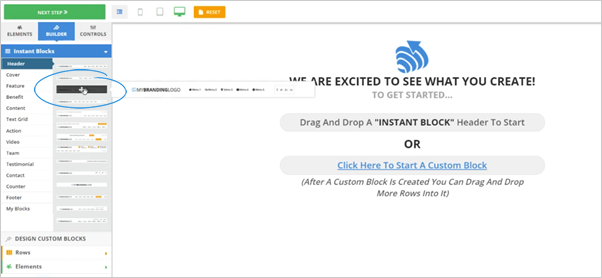
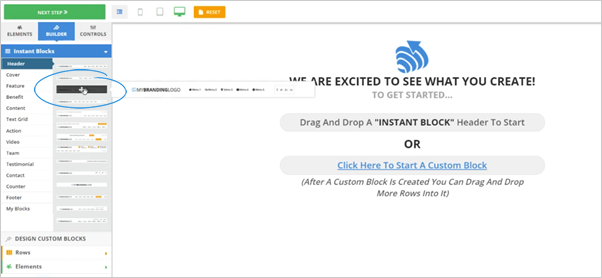
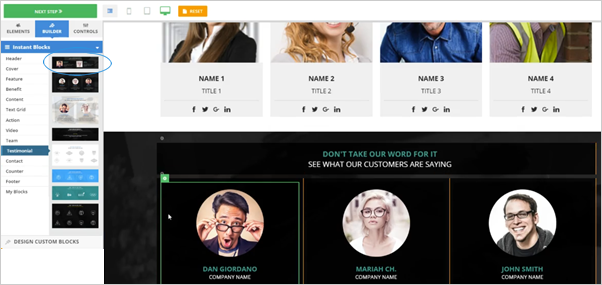
1. Drag a Header.



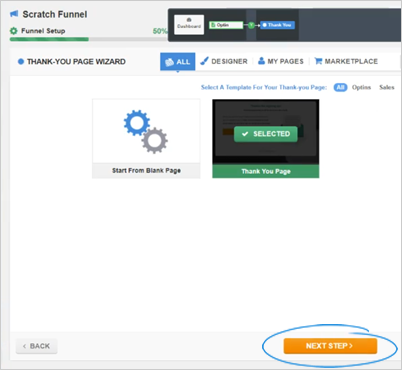
All of your buttons, content, and all the pieces that you want for people to read and tell the story are to be filled out by you. If this is overwhelming, we have plenty of templates that are done for you, just exit out and create a new Funnel Using one of the many Done For You Templates. Here is how



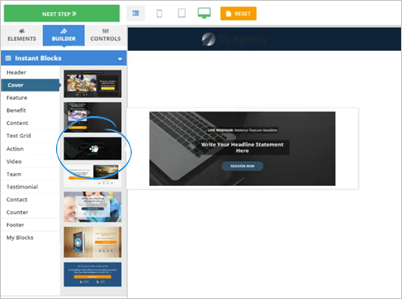
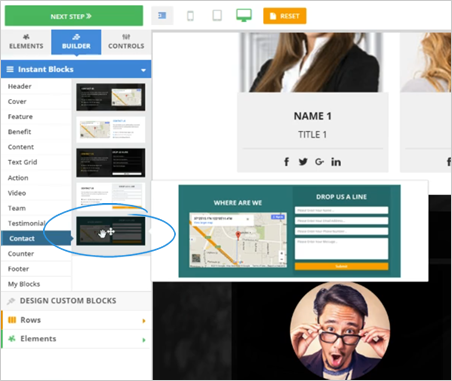
This will be an important block for your feature that will give the reader more information to help them through their buying process.



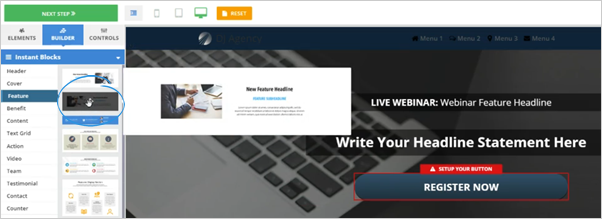
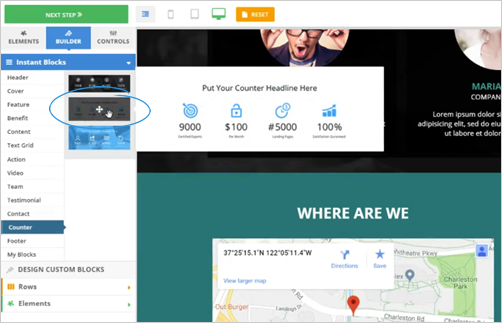
It is important to set up your individual buttons and adding the correct content and sub-headlines.

Note: Once you have added a video, make sure to set up the video that you will be used together with the content.






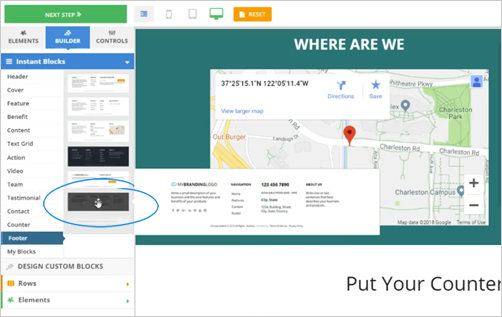
Note: Please review your page and make sure that all your buttons, content, and sub-headlines are updated and complete.