
It's straightforward to set up a widget generated in Rep Kahuna to broadcast the reviews to the websites and web pages of your choice.
If you are using WordPress, chances are you will not encounter any issues with the widget fitting nicely in the designated widget area on the website. But what if you have a dedicated mobile site or a different platform? Or even a page with many items on it already, and you can only use the smallest area possible for your widget. How can you adjust the size and fit your widget in the area it needs to go to?
Here's what you can do:
Step 1. Navigate to the company of your choice once you are logged in to Rep Kahuna.
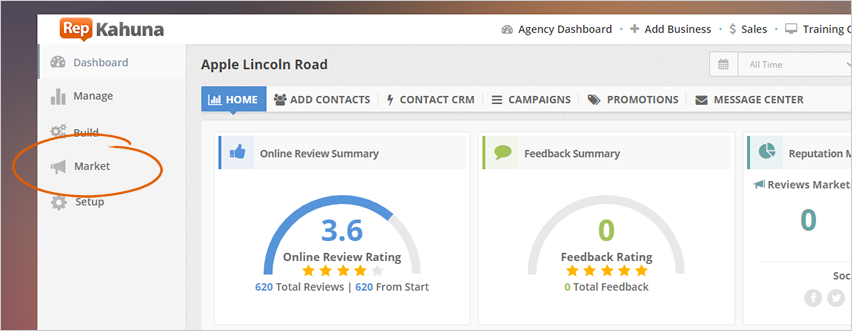
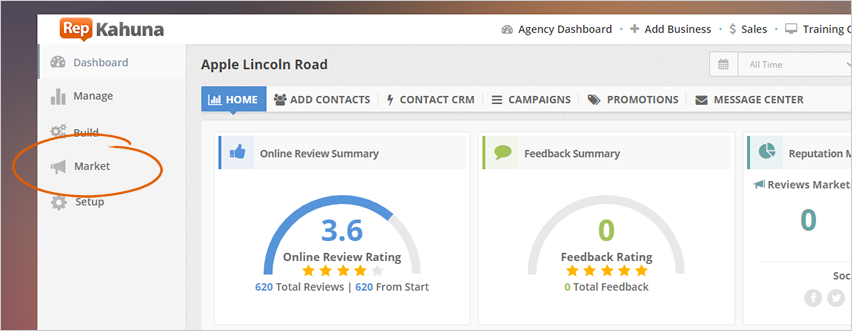
Step 2. Click Market.

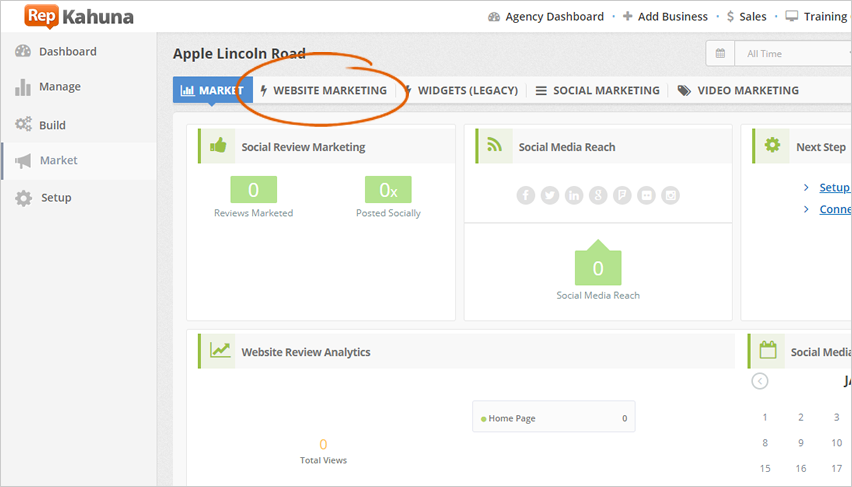
Step 3. Click the Website Marketing tab.

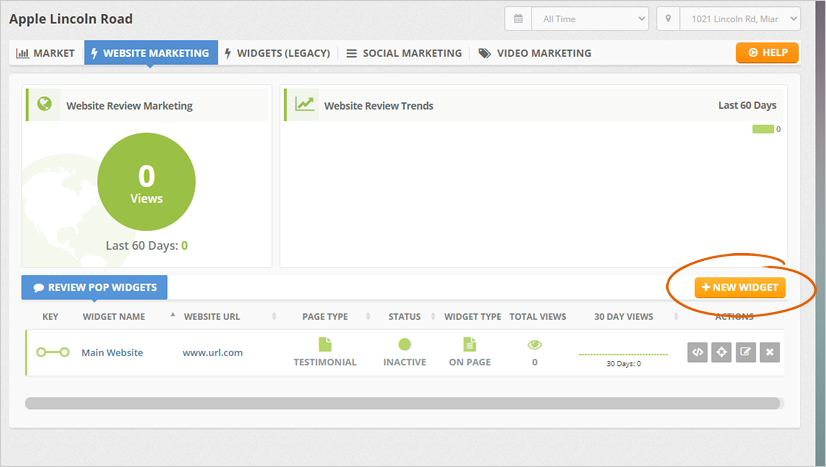
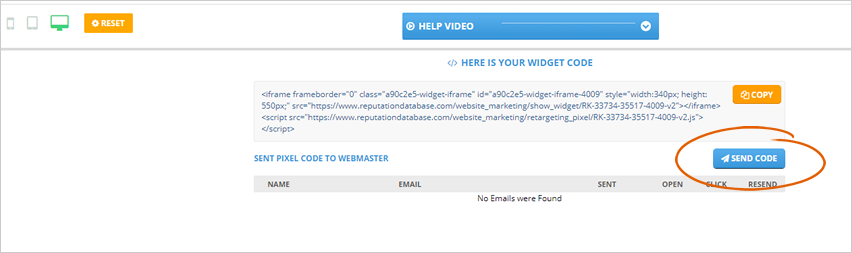
Step 4. Click the New Widget button and complete the widget's setup.

Step 5. Copy the widget code.

Step 6. Login to the WordPress Website, paste the code.
Step 7. To allow for the size to get adjusted copy this piece of code:
<style>.mrkt-web-sidebar-preview{max-width:400px !important;max-height:150px !important;overflow: hidden !important} </style>
and paste right underneath the code that you copied from Rep Kahuna.
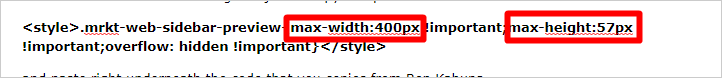
Step 8. Now, the important part! You will see the style code will have two areas where you can update the width and height:

Just change the numbers to the size you need to use for your page.
The smallest size we recommend is 350px by 150px not to lose the most important information.
Related Articles:
How Do I Edit My Reputation Kahuna Thank You Page for Surveys
Rep Kahuna: How Do I Connect Zapier to RK
How to Set Up a White Label Subdomain in Rep Kahuna
How to Ensure SMS Deliverability in Rep Kahuna
How to Set up Social Networks
Spam Words to Avoid in Your Emails Sent From Reputation Kahuna